코딩을 하는 데에 있어서 영어로 구글링하는 것은 필수적이다.
하나부터 열까지 모든 것들을 '기억'하겠다는 생각보다는,
내가 원하는 것을 다시 검색해서 찾을 수 있도록
핵심 문법을 검색용어로 사용할 수 있도록 익혀두는 것이 중요하다.
* CSS (Cascading Style Sheet)
HTML로 작성된 문서가 '어떻게 표현'할 지 방법을 정해주는 언어이다.
* 기본 문법
<style>
a {
color : red;
}
</style>
의미 : a태그들에 대하여 텍스트의 색깔을 빨간색으로 만든다.
* 선택자(Selector)
css를 적용할 태그를 선택하는 문법이다.
대표적으로 태그 선택자, ID 선택자, 클래스 선택자가 있다.
1. 태그 선택자
<style>
a {}
</style>
우리는 어떤 특정한 태그들에 대해서만 한꺼번에 css코드를 적용하고 싶을 때가 있는데, 그 때 사용하는 것이
ID, class 선택자이다.
2. id 선택자
<style>
#idname{}
</style>
3. 클래스 선택자
<style>
.classname{}
</style>
우선순위는 ID 선택자 > 클래스 선택자 > 태그 선택자이다.
예시)
<style>
a {
color:orange;
}
#apple {
color:red;
}
.banana {
color:yellow;
}
</style>
<a href="https://geniusnohkang.tistory.com" id="apple" class="banana">그냥노깡</a>'그냥노깡'이라는 텍스트가 'a'라는 태그, 'apple'이라는 id, 'banana'라는 클래스에 속해 있다.
이 때는 그냥노깡이라는 링크가 가장 우선순위가 큰 #apple의 css 코드가 적용되어
텍스트가 빨간색으로 표시된다.
* id(class) + 태그 선택자
<style>
.apple a{}
</style>
apple이라는 클래스를 가진 a 태그들만 선택할 때 쓰인다.
이렇게 사용하면 가시성도 좋아지기 때문에 apple이라는 클래스가 a 이외에 다른 태그에 존재하지 않더라도 보통 뒤에 태그 선택자를 붙여서 사용한다.
* 효과(declaration)
선택된 태그를 어떻게 표현할 지 정하는 문법이다.
<style>
selector {
property:value; //이를 declaration이라고 한다.
}
</style>
원하는 효과를 검색하려면,
html a tag property (a 태그의 property의 종류를 검색)
html a tag design value (a 태그의 design이라는 property에 사용할 수 있는 value 검색)
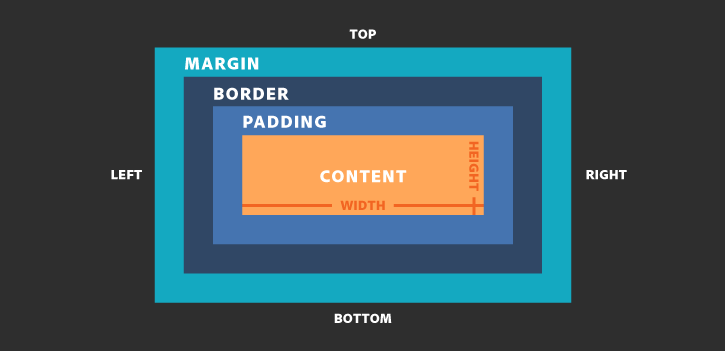
* 박스모델 (Box model)
block level element : 화면 양옆 전체를 자신의 영역으로 사용하는 태그 ex) h1~6
inline element : 자기 자신의 크기만큼의 영역을 차지하는 태그 ex) a

웹 페이지를 더 깔끔하고, 한 눈에 알아보기 쉽도록 만들기 위해서는
박스모델을 잘 이해하고 이용해야할 필요가 있다.


태그가 차지하는 영역의 property 이름이다.
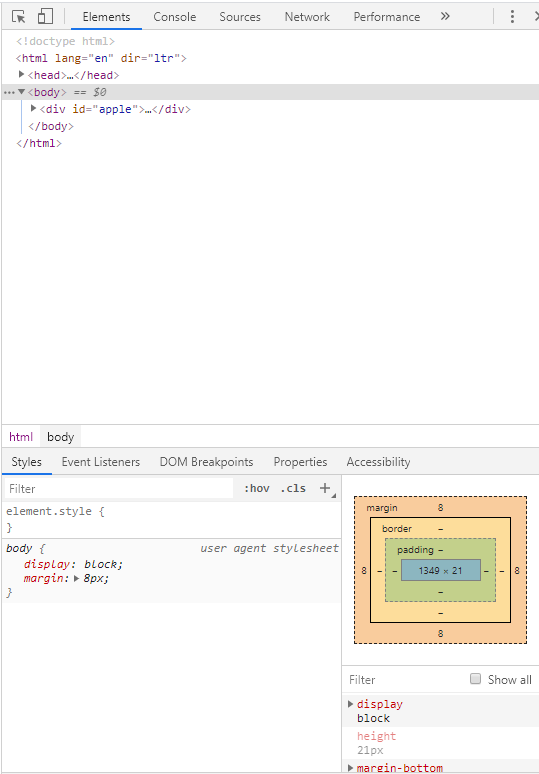
웹페이지에서 F12(개발자 모드)를 누르고 태그를 선택하면
태그가 차지하는 영역을 property별로 확인할 수 있다.
* 그리드(Grid)
아무런 의미 없지만 디자인을 위한 태그
<div></div> : 블록레벨.
<span></span> : 인라인.
예)
<style>
#grid{
display:grid;
grid-template-columns: 150px 1fr;
}
</style>
<div id=”grid”>
<div> navigation</div>
<div> solid </div>
</div>
<style>
#grid{
display:grid;
grid-template-columns:150px 1fr;
}
</style>
<div id=”grid”>
<div> 150px의 영역 차지</div>
<div> 150px를 제외한 나머지 영역 차지 </div>
</div>
왼쪽에 150px만큼의 영역, 오른쪽은 나머지 영역을 차지한다는 뜻이다.
2fr 1fr이면 전체 화면을 2:1로 나눠서 사용한다는 의미이다.
* 미디어 쿼리
반응형 디자인을 만들 때 사용한다.
화면의 크기에 따라 웹페이지의 요소들이 반응하여 최적화된 모양으로 바뀌도록 만드는 것이다.
이를 responsive web (반응형 웹) 이라고 한다.
<style>
// screen width > 800px
@media(min-width : 800px){
div{
display:none;
}
} //화면의 크기가 800px 이상이면 안보이게 하는 것
</style>
<style>
// screen width > 800px
@media(min-width : 800px){
div{
display:none;
}
} //화면의 크기가 800px 이상이면 안보이게 하는 것
</style>
유용한 사이트
caniuse.com
예) can i use grid? 검색하면 전세계 몇 %의 인구가 그리드 기능을 사용할 수 있는지 통계를 통해 확인이 가능하다.
'WEB기초 > HTML , CSS' 카테고리의 다른 글
| [간단한 웹] 라이브러리 없이 TODOlist 만들기 (0) | 2020.06.10 |
|---|---|
| HTML의 핵심 용어와 문법을 정리해보자(태그, 속성, 선택자) (0) | 2020.05.17 |
