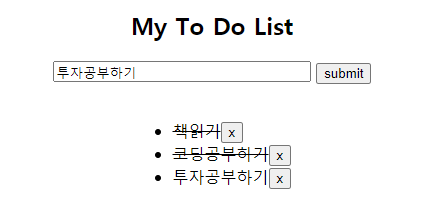
웹계의 Hello World! 라고 불리는 To Do List를 만들어보았다.
사용한 언어는 HTML, CSS, Javascript
1. HTML
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title>To do List</title>
<link rel="stylesheet" href="style.css">
<script src="js.js"></script>
</head>
<body>
<div class="title">
<h2>My To Do List</h2>
<input id="textbox" name="todo" placeholder="Title...">
<input type="button" id="submit" value="submit" onclick="submitClicked();">
</div>
<div class="body">
<ul id="list">
</ul>
</div>
</body>
</html>
- <div>태그로 먼저 제목이 될 부분 (정적인 부분)과 리스트를 포함할 부분(동적인 부분)을 CSS로 처리하기 쉽도록 나눴다.
- 제목이 될 부분에는 제목과 텍스트박스, submit 버튼을 넣어주고 'title'이라는 classname을 정했다.
텍스트박스의 경우 placeholder를 써야 텍스트박스에 힌트처럼 흐릿한 글씨, 클릭하면 없어지는 글씨를 넣을 수 있다고 한다.
- 리스트가 될 부분은 body라는 classname을 정하고 <ul>태그를 넣어 'list'라는 idname을 넣었다.
2. Javascript
submitClicked = function(){
var li_count = document.getElementById("list").getElementsByTagName("li").length;
document.getElementById("list").innerHTML+="<li>"+document.getElementById("textbox").value+"<input type=\"button\" id=\""+li_count+"\" value=\"x\" onclick=\"deleteClicked(this.id)\"> </li>"
}
deleteClicked = function(index){
var listtodo = document.getElementsByTagName("li");
console.log(index, listtodo[index]);
listtodo[index].style.textDecoration = "line-through";
}
- submit 버튼을 클릭했을 때 실행될 함수 (submitClicked), 해결한 리스트를 지우는 버튼을 클릭했을 때 실행될 함수(deleteClicked)를 만들었다.
1) submitClicked()
텍스트 박스에 할 일을 적고, submit버튼을 누르면 그 텍스트 그대로 가져와서 ul태그 안에 추가하는 함수다.
이 때, 완료된 할 일을 표시하기 위한 버튼도 함께 추가한다.
해당 버튼을 클릭했을 때, 다른 리스트를 건들지 않고 해당 줄만 CSS를 바꾸는 알고리즘이 필요했는데,
나는 이 부분에서 버튼에 idname을 부여하는게 좋겠다고 생각했다.
그래서 li_count 라는 변수를 만들어서 리스트에 추가 할 때 리스트에 존재하는 목록 개수를 가져와서, 그 숫자를 해당 버튼의 idname으로 부여했다.
리스트의 목록 개수는 추가만 될 뿐, 바뀌지 않기 때문에, 목록 개수가 고유한 id가 될 수 있겠다는 생각에서 나온 아이디어였다.
2) deleteClicked(index)
index라는 파라미터로 this.id를 넘겨주므로써 현재 클릭당한 버튼의 id, 즉 리스트 번호를 파라미터인 index로 넘겨준다.
그 후 <li>태그를 가진 모든 오브젝트를 불러와서, [index]를 넣어주면 해당 줄을 가리키게 된다.
그 가리킨 줄을 .style을 통해 텍스트 데코를 "line-through"로 바꿔준다. 효과
3. CSS
.body{
padding: 20px;
}
.title{
text-align: center;
}
#textbox{
width: 250px;
}
ul{
display: table;
margin-left: auto;
margin-right: auto;
}
<ul>태그에서 display를 table로 바꾸고 마진을 auto로 지정하면 리스트가 이쁘게 정렬된다.
그 외엔 별거 없이 간단하게 정렬만 맞추었다.

https://github.com/kangho-Noh/ToDoList
kangho-Noh/ToDoList
라이브러리 없이 야매로 한 투두리스트. . Contribute to kangho-Noh/ToDoList development by creating an account on GitHub.
github.com
'WEB기초 > HTML , CSS' 카테고리의 다른 글
| CSS의 기본 문법 정리(선택자, 효과, 박스모델, 그리드, 미디어쿼리) (2) | 2020.05.17 |
|---|---|
| HTML의 핵심 용어와 문법을 정리해보자(태그, 속성, 선택자) (0) | 2020.05.17 |
